Hướng dẫn viết Chat Bot dịch tin nhắn Slack tiếng Nhật
- 2022-08-21
- IT - Lập Trình
Trong bài viết này mình sẽ hướng dẫn các bạn viết một Chat Bot có chức năng tự động dịch những tin nhắn mà người dùng gửi trong channel được tích hợp Bot. Chat Bot có thể ứng dụng để dịch những đoạn hội thoại mà Brse trao đổi với khách hay nhân viên người Nhật trao đổi với nhau ngay lập tức mà không cần ta phải copy paste lên google dịch.

I. Giới Thiệu:
Trong bài viết này mình sẽ hướng dẫn các bạn viết một Chat Bot có chức năng tự động dịch những tin nhắn mà người dùng gửi trong channel được tích hợp Bot. Chat Bot có thể ứng dụng để dịch những đoạn hội thoại mà Brse trao đổi với khách hay nhân viên người Nhật trao đổi với nhau ngay lập tức mà không cần ta phải copy paste lên google dịch.
II. Bắt đầu:
Đầu tiên để viết 1 con bot là setup môi trường cho nó. Và tất nhiên máy bạn phải cài sẵn nodejs. Còn nếu chưa có có thể tải tại đây
Bước 1: Tạo một app trên Slack Api
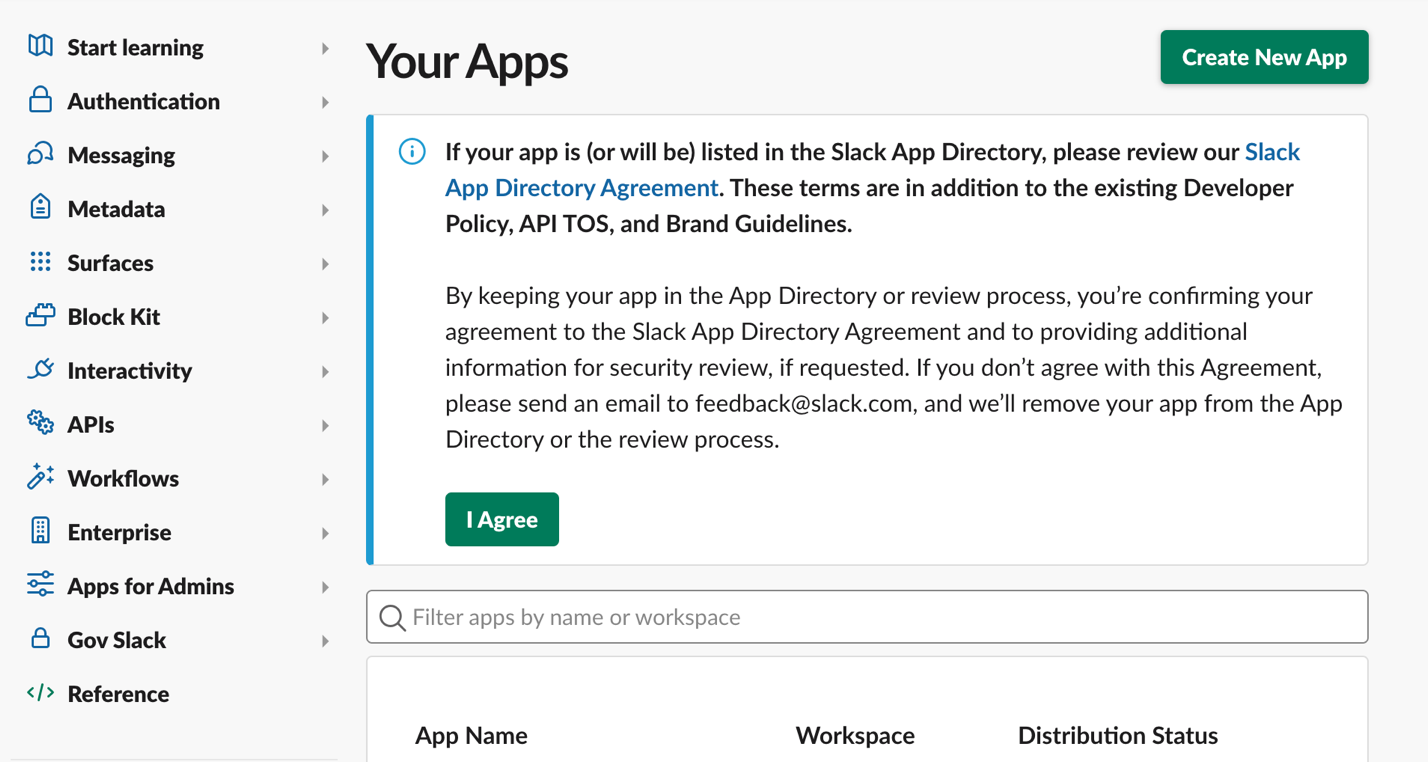
Công việc đầu tiên là lên slack và tạo 1 con bot: Nếu bạn đã đăng nhập thì hãy truy cập vào link

Click vô Create New App

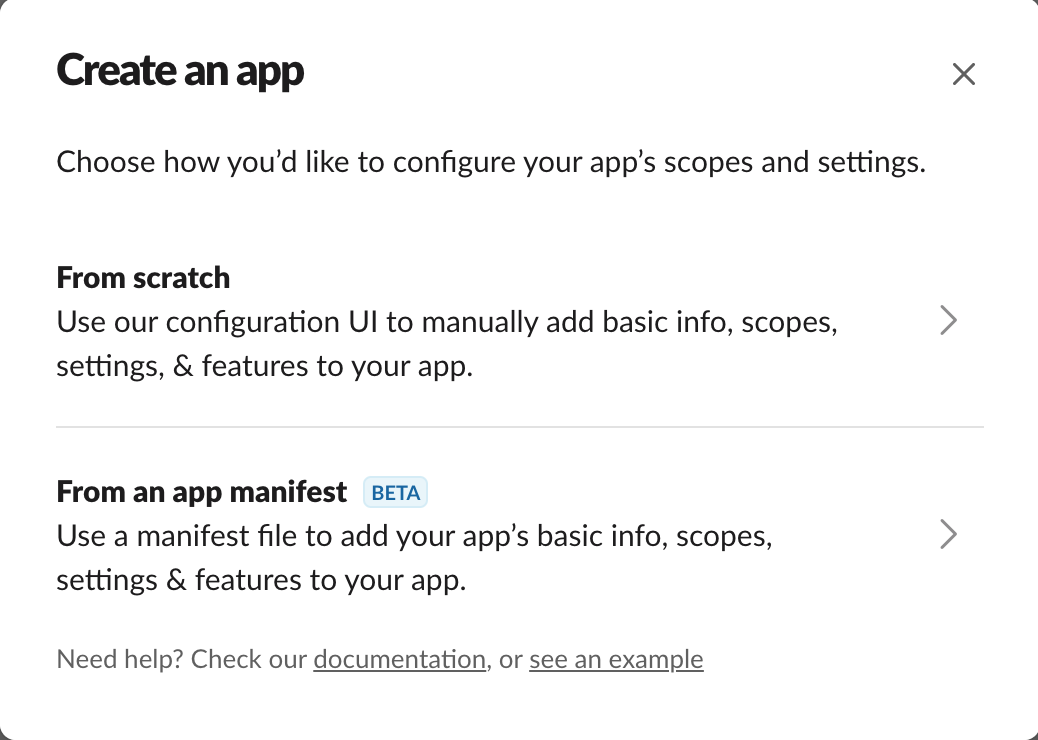
Chọn From scratch

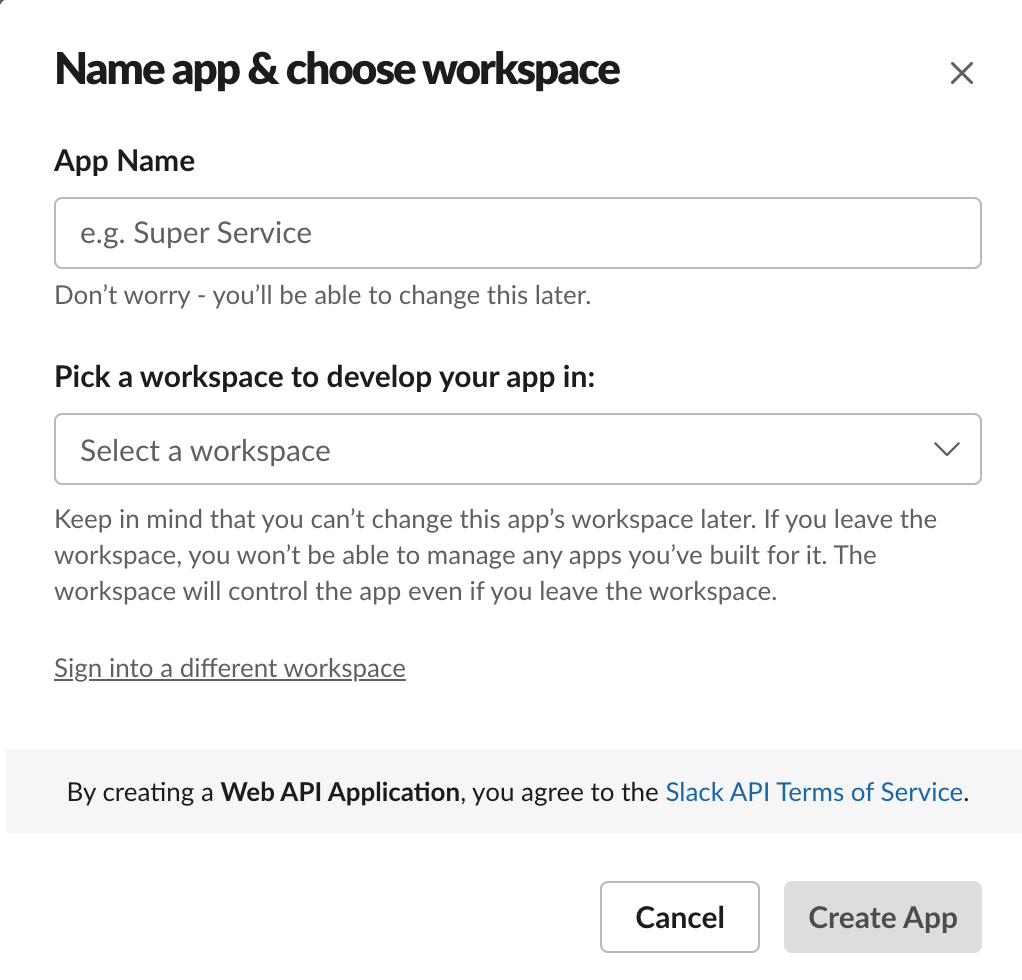
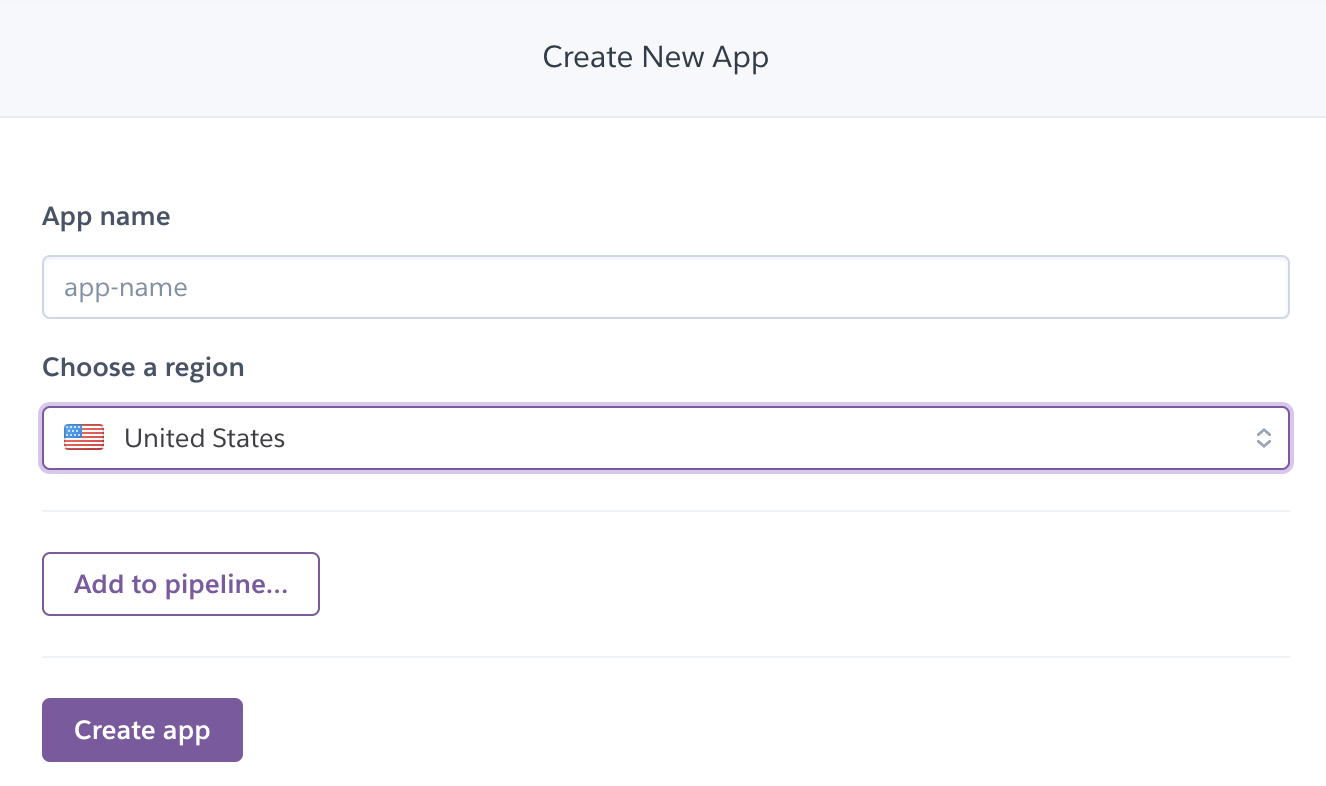
Điền App name và chọn workspace muốn tích hợp Chat Bot sau đó nhấn Create App
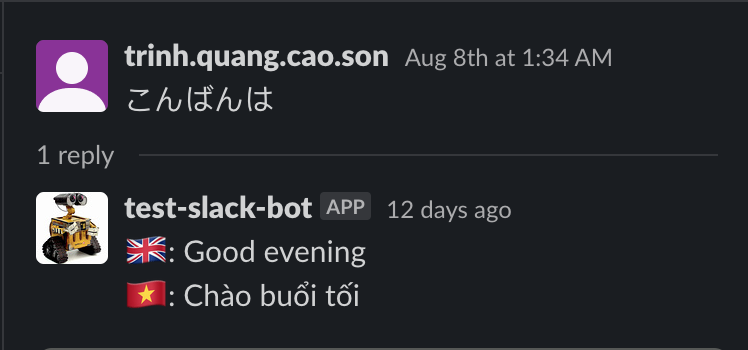
Giờ chúng ta sẽ bắt đầu code các chức năng của bot nhé. Giới thiệu qua về con bot chung ta sẽ demo hôm nay: Bot sẽ nhận tin nhắn từ các người dùng sau đó dịch ra 2 ngôn ngữ Anh – Việt và gửi lại vào thread tin nhắn gốc
Bước 2: Viết base code
Chúng ta cần tạo 1 channel để demo bot và cài đặt 1 số package cần thiết
mkdir slackbot
cd slackbot
npm init
Tạo 1 slackbot và install package slack
npm install @slack/events-api
npm install @slack/web-api
npm install axios
Chúng ta sẽ require những package cần thiết vào index.js
const { WebClient } = require(‘@slack/web-api’);
const { createEventAdapter } = require(‘@slack/events-api’);
const axios = require(‘axios’);
require(‘dotenv’).config()
tiến hành set các environment
const port = process.env.PORT || 3000;
const slackSigningSecret = process.env.SLACK_SIGNING_SECRET;
const apiKey = process.env.API_KEY ;
Code xử lý chính
const slackEvents = createEventAdapter(slackSigningSecret);
const slackClient = new WebClient(slackToken);
async function translate (text, form, to) {
const encodedParams = new URLSearchParams();
encodedParams.append("q", text);
encodedParams.append("target", to);
encodedParams.append("source", form);
const options = {
method: 'POST',
url: 'https://google-translate1.p.rapidapi.com/language/translate/v2',
headers: {
'content-type': 'application/x-www-form-urlencoded',
'Accept-Encoding': 'application/gzip',
'X-RapidAPI-Key': apiKey,
'X-RapidAPI-Host': 'google-translate1.p.rapidapi.com'
},
data: encodedParams
};
return await axios.request(options).then(function (response) {
return response.data.data.translations[0].translatedText;
}).catch(function (error) {
console.error(error);
});
}
slackEvents.on('message', async (event) => {
if (event.bot_id === undefined) {
(async () => {
try {
const mess = event.text
const textEn = await translate(mess, 'ja','en')
const textVi = await translate(mess, 'ja','vi')
await slackClient.chat.postMessage({ channel: event.channel, text: `:flag-gb:: ${textEn} \n:flag-vn:: ${textVi}`, thread_ts: event.event_ts })
} catch (error) {
console.log(error)
}
})();
}
});
slackEvents.on('error', console.error);
slackEvents.start(port).then(() => {
console.log(`Server started on port ${port}`)
});
Sau đó đẩy tất cả lên Github
Bước 3: Tạo và deploy code lên heroku
Kế tiếp chúng ta sẽ tiến hành tạo project trên heroku và điền environment vào config sau đó thêm 1 chút setting cho Bot
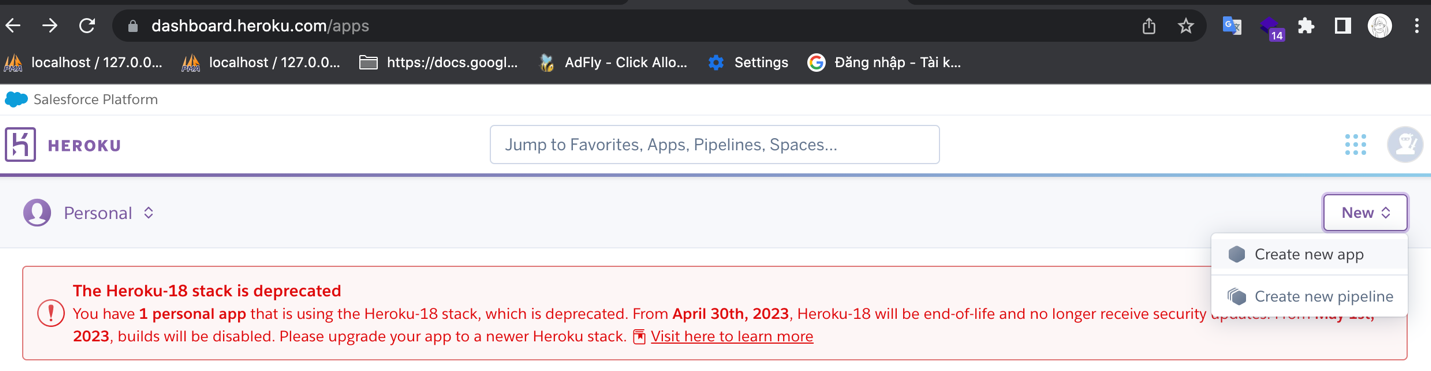
Sau khi đăng nhập/đăng ký tài khoản heroku, tại heroku dashboard tiến hành chọn Create new app

Điền App name và nhấn Create App

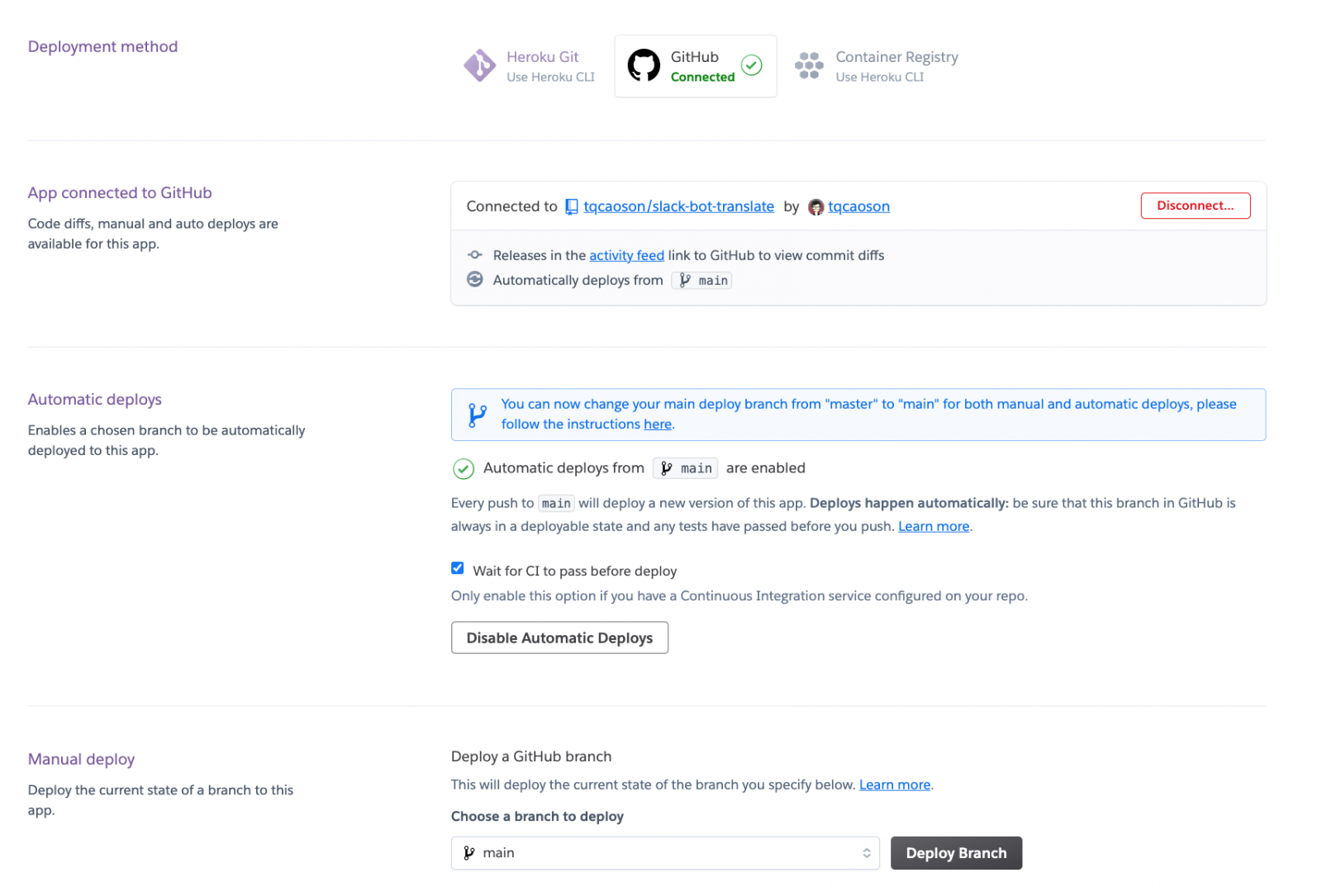
Truy cập Tab deploy
Chọn Deployment method Github
Chọn Repository chứa code vừa đẩy lên
Nhấn Deploy Branch

Bước 4: Setting environment
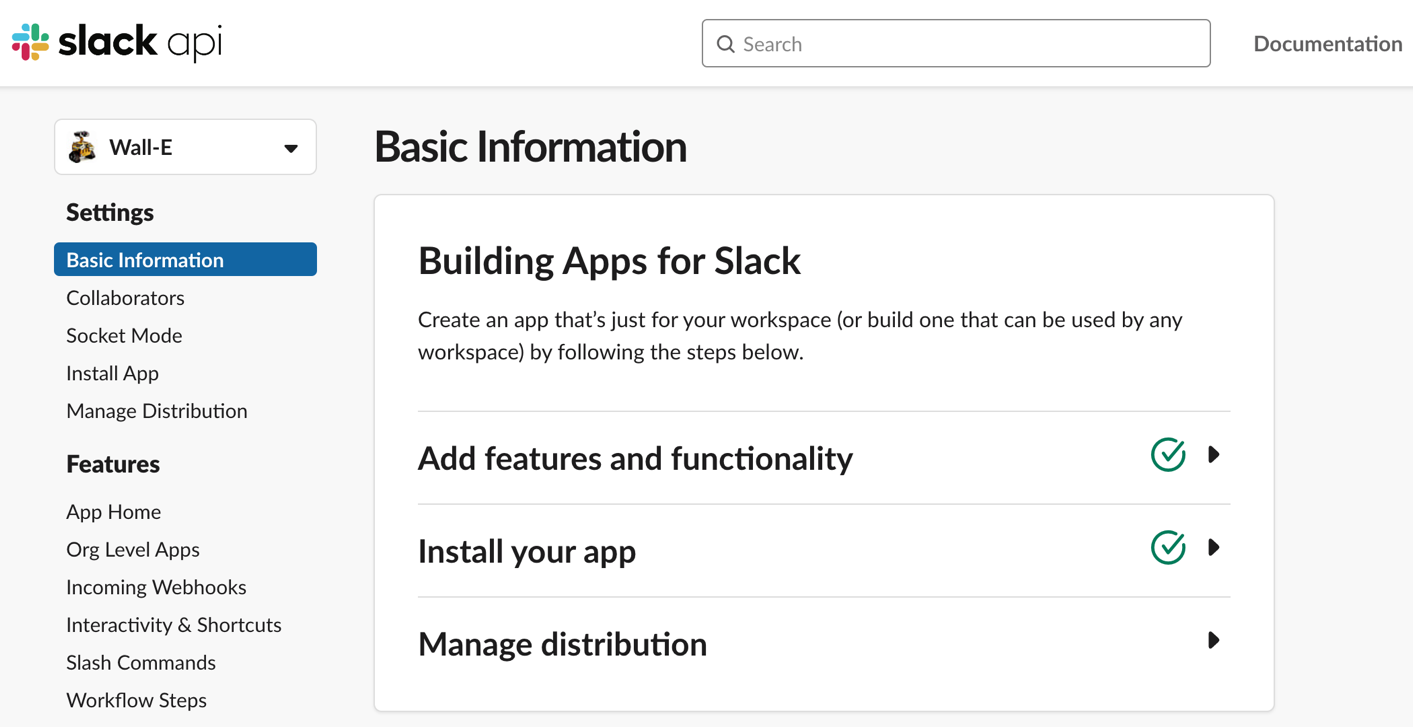
Tại tab Basic Information bên Slack Api tiến hành lấy Signing Secret


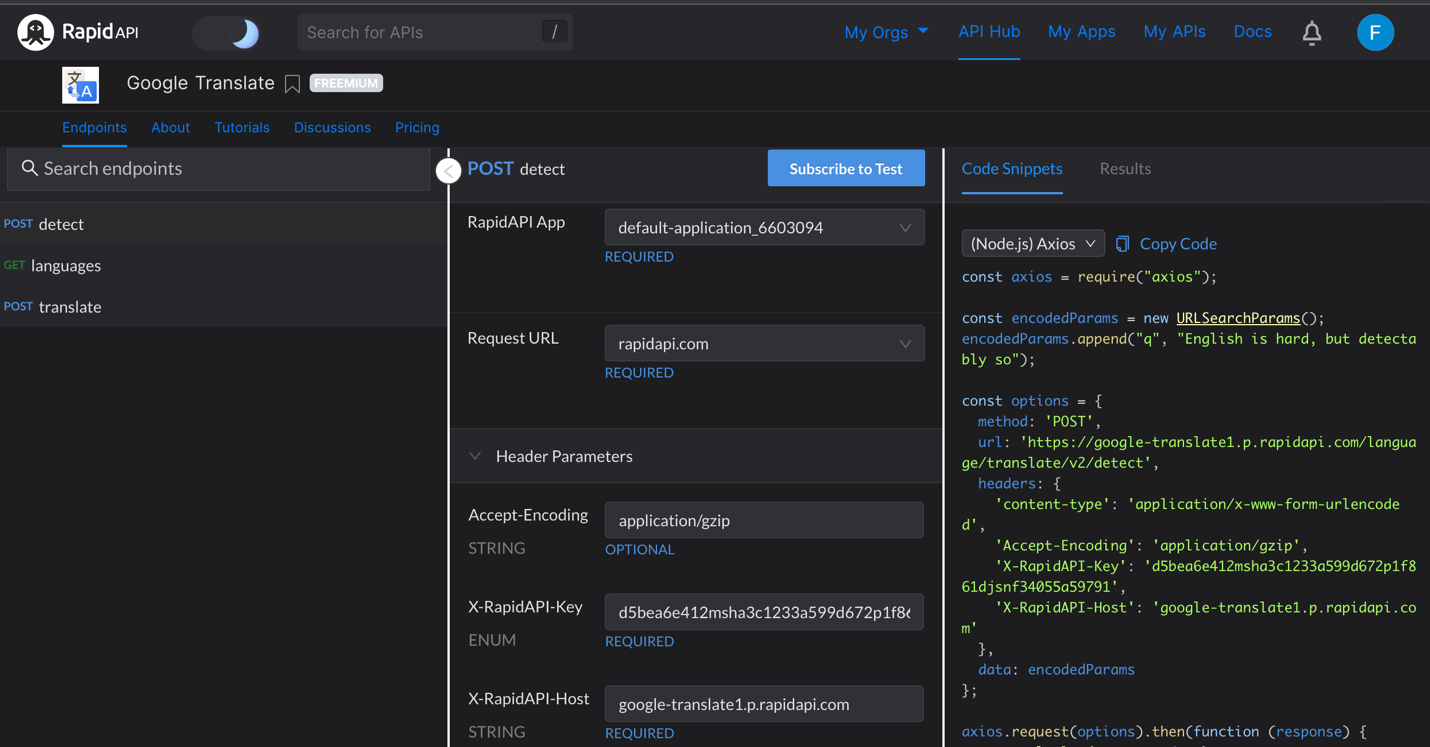
Truy cập Rapidapi đăng nhập, lấy X-RapidAPI-Key và click nút Subcribe to Test

Chọn Tab setting bên heroku
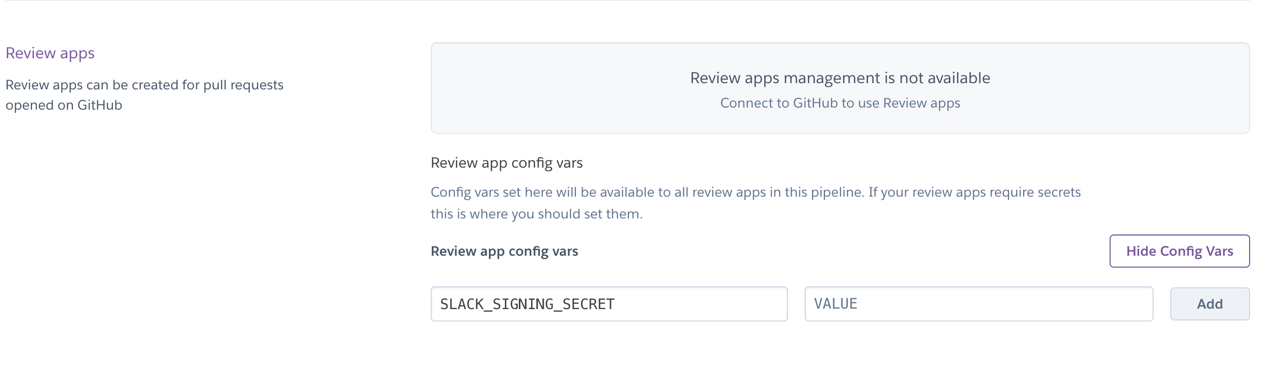
Set key là SLACK_SIGNING_SECRET rồi gán giá trị Signing Secret vừa lấy được vào
Thêm API_KEY là X-RapidAPI-Key vừa lấy được

Bước 5: Install Chat Bot
Cuối cùng là Setting Event và Install Chat Bot của bạn
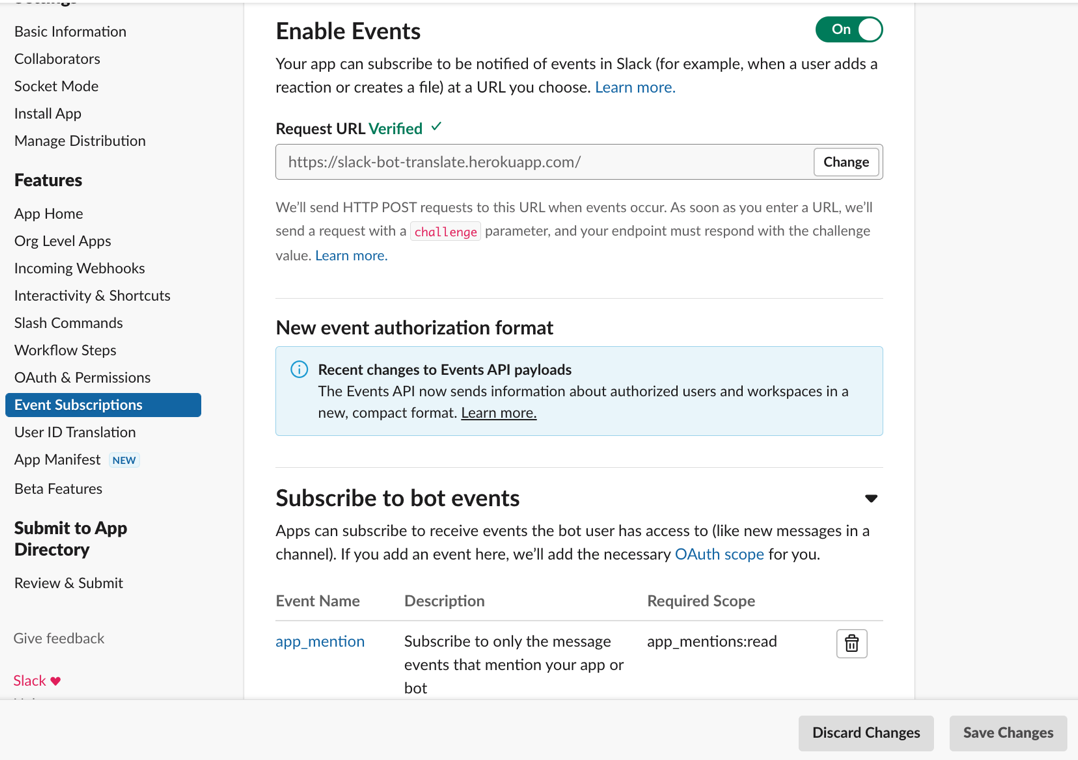
Truy cập Tab Event Subscriptions để set event cho Bot:
Thêm event app_mention
Điền Request Url và nhấn save changes

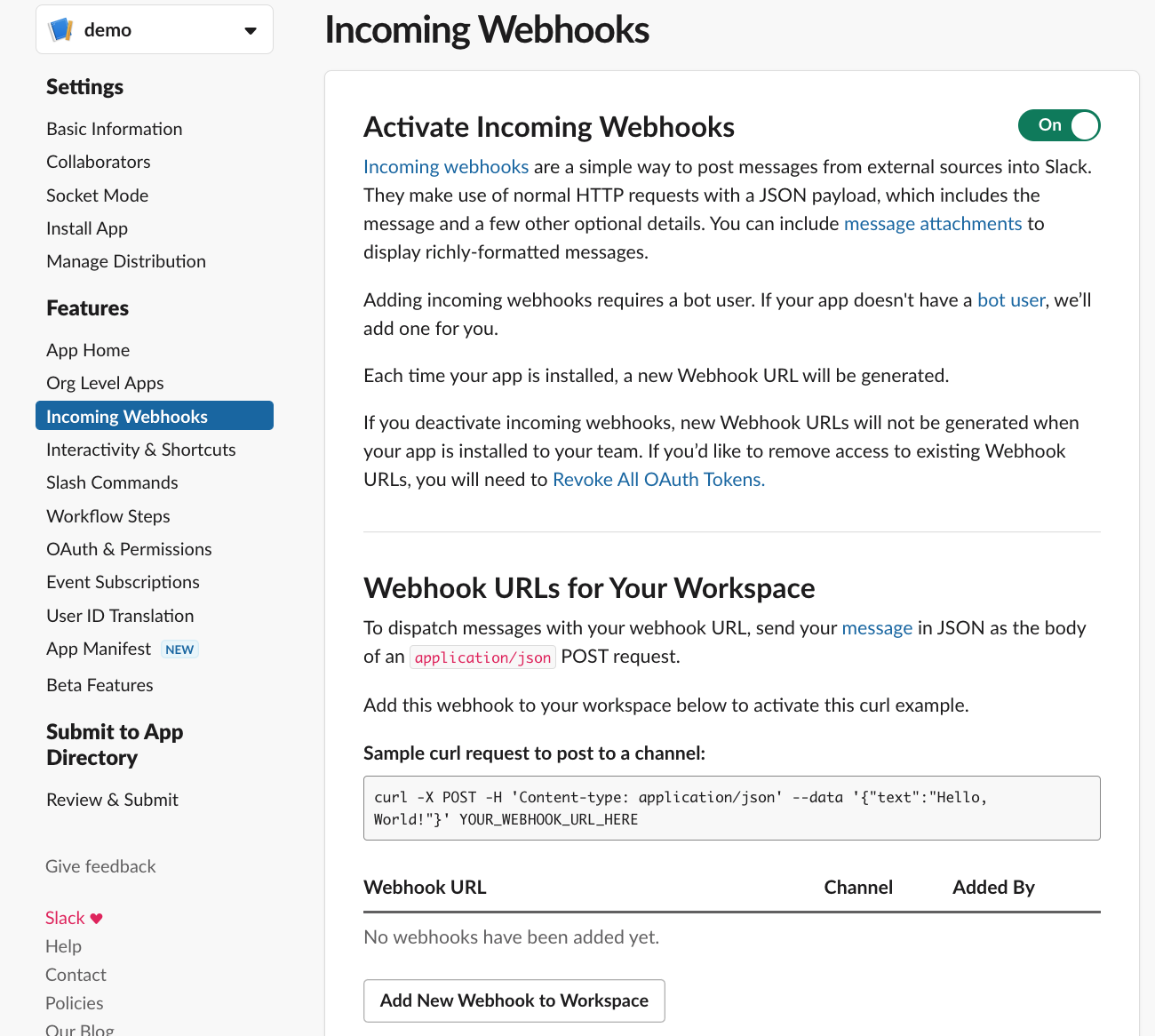
Truy cập Incomming Webhooks:
Bật On Active
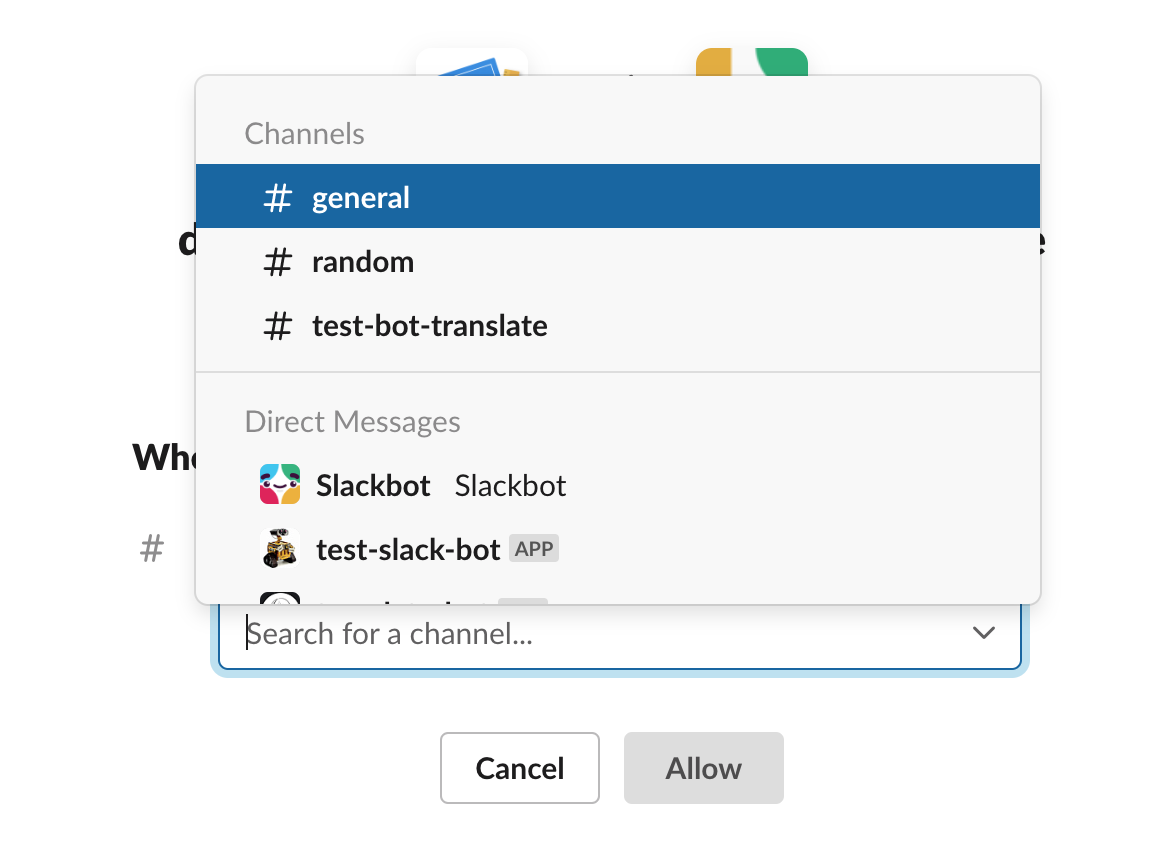
Chọn Add New Webhook To Workspace

Tại đây thì sẽ lựa chọn chanel muốn add và nhấn allow

Thành quả:

III.Kết:
Nếu bạn muốn kiếm 1 vps ổn định thì nên mua vps nhé, heroku chỉ cho tối đa 500 giờ mỗi tháng và mỗi lần start phải đợi 30s nên không được ổn cho lắm.
Trên đây là bài viết về cách thức triển khai một tiện ích hỗ trợ trong công việc trao đổi. Rất mong nhận được sử ủng hộ của quý độc giả. Mọi thắc mắc xin để lại ở phần bình luận bên dưới bài viết. Xin cảm ơn và hẹn gặp lại các bạn ở những bài viết tiếp theo.
Tác giả: Trịnh Sơn
 ️
️
0 Bình luận